Industry
Ticket Booking
Location
Bengaluru, India
Project
Enhancing Metro Ticket Booking
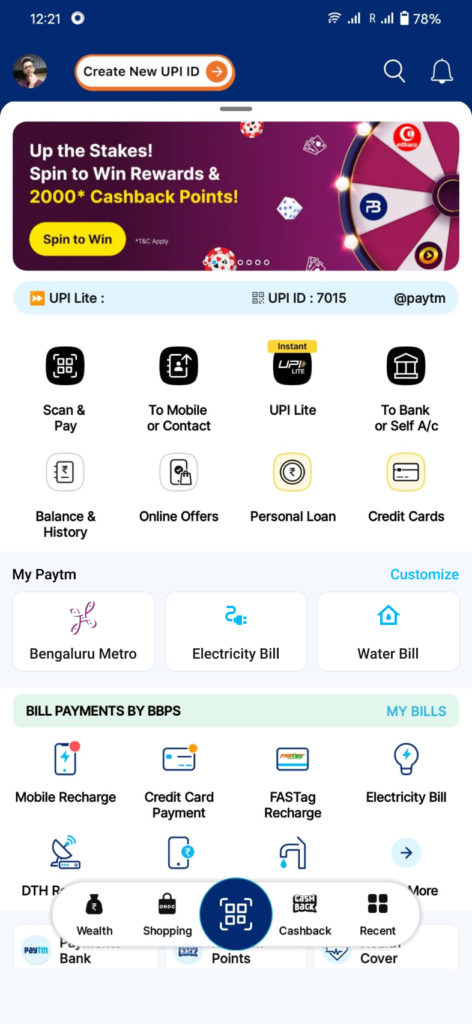
Have you ever felt frustrated juggling your phone, searching for the metro ticket booking option on Paytm? You’re not alone. Millions of users like Ajay(me), a young professional in Bengaluru, rely on Paytm for various needs, but booking metro tickets often feels like an unnecessary detour.
This design case study dives into Ajay’s experience and explores how we can prioritize user needs to create a smoother and more efficient metro ticket booking journey within the Paytm app.
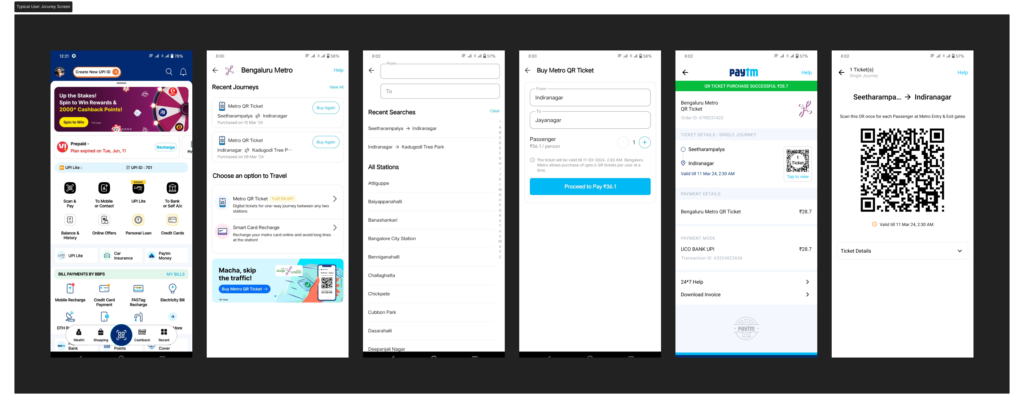
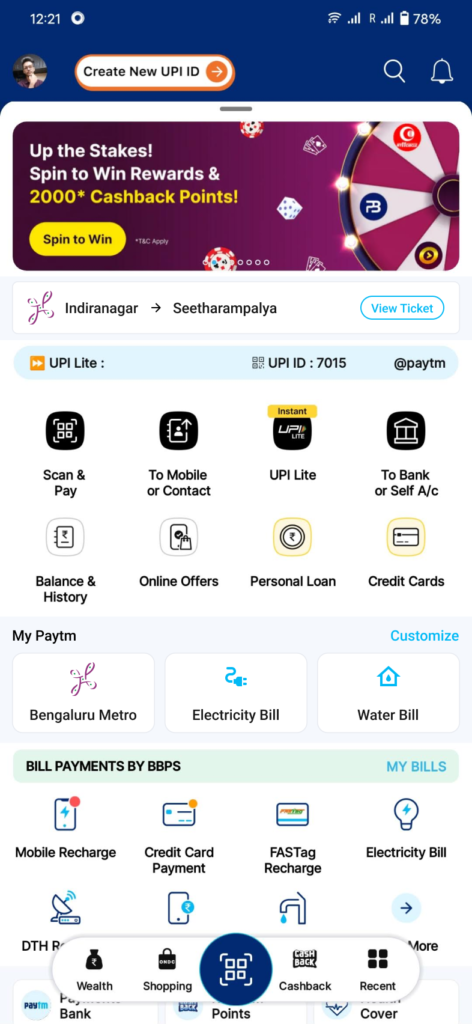
Booking a Metro Ticket in Paytm:
Paytm is a mobile app that users can use to transfer money via UPI, pay bills, recharge mobile, and book tickets.
The mobile app was developed by One97 Communications Private Limited.
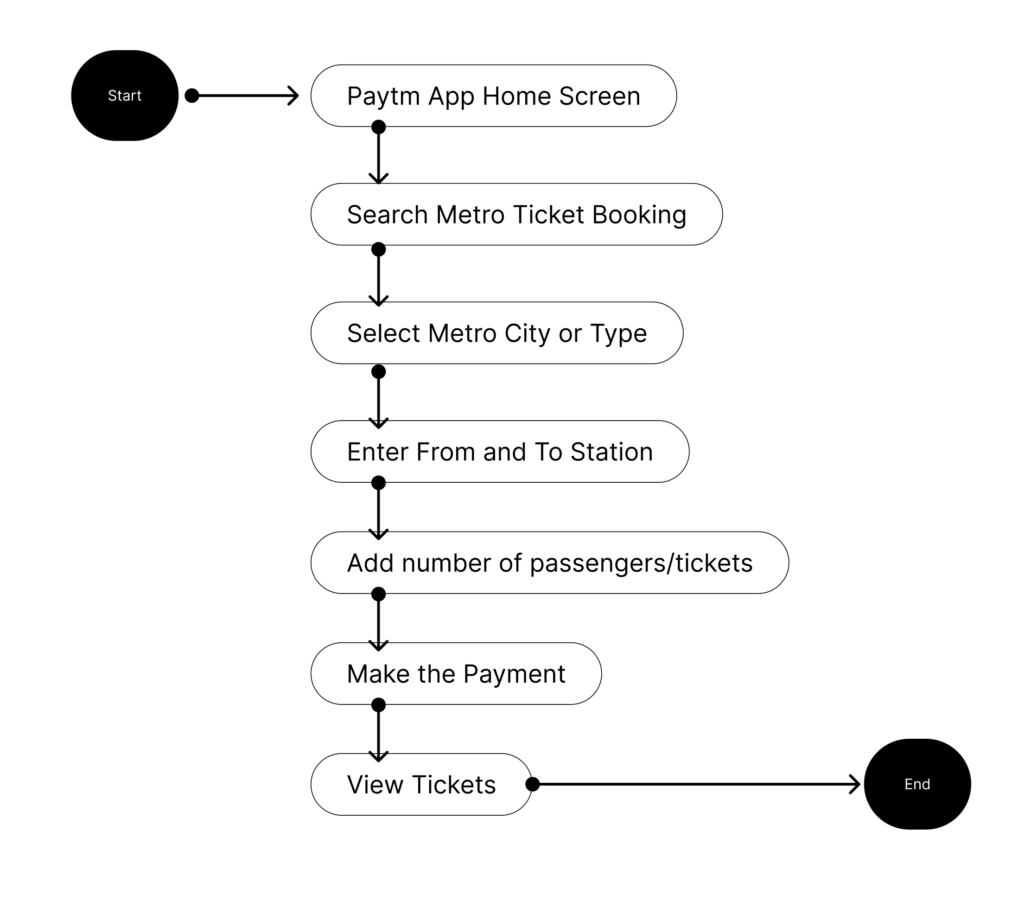
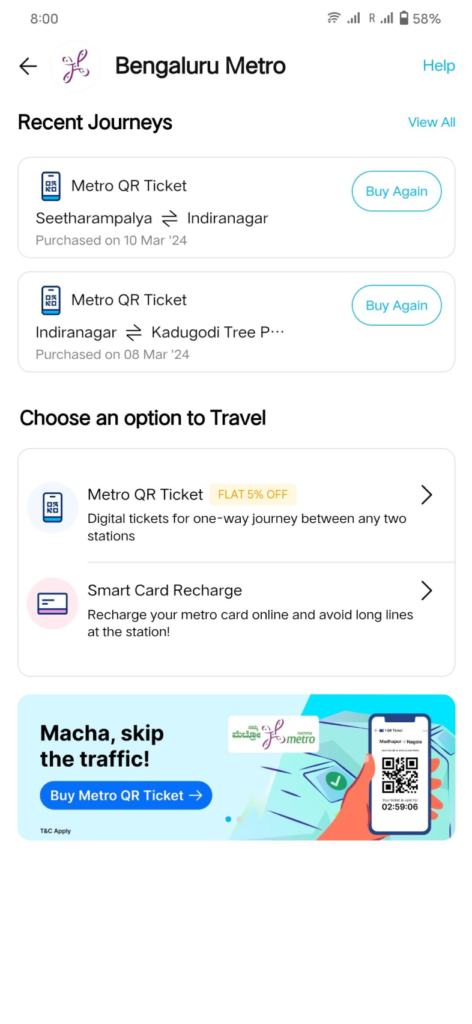
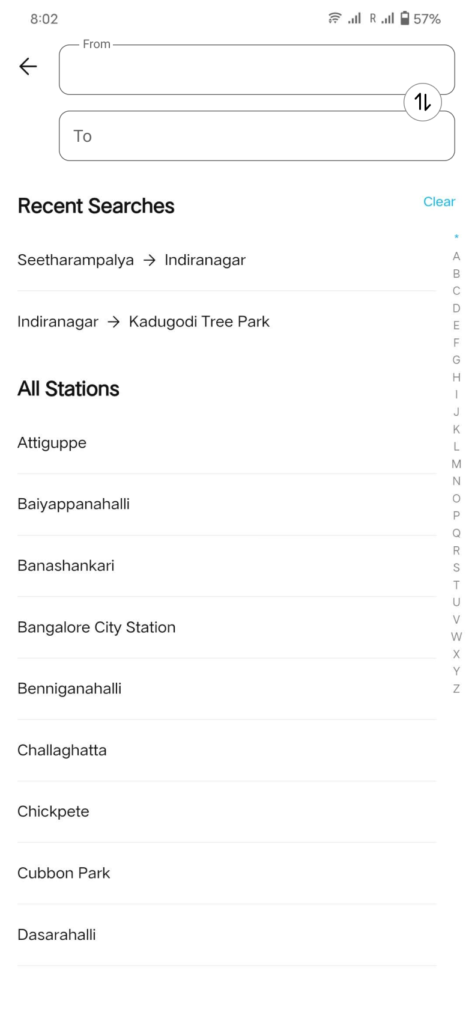
To book a ticket you need to go through the following user data flow and steps:

This is what a typical user data flow chart looks like. But there are more extra features and steps you have to take if you want to make some minor adjustments while booking a ticket.

While Paytm offers a convenient platform for various needs, its metro booking functionality currently falls short of a truly user-friendly experience. Here’s a closer look at some key features missing from the current design:
Limited Functionality: The current design lacks features that could significantly enhance the user experience. Here’s what’s missing:
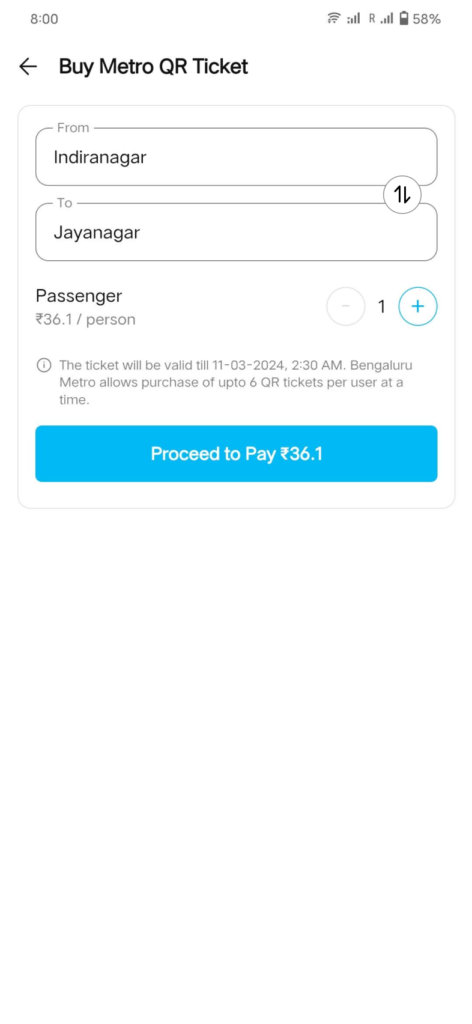
- Station Swap Buttons: The inability to easily switch between “From” and “To” stations creates a cumbersome process, especially if users accidentally enter them incorrectly.
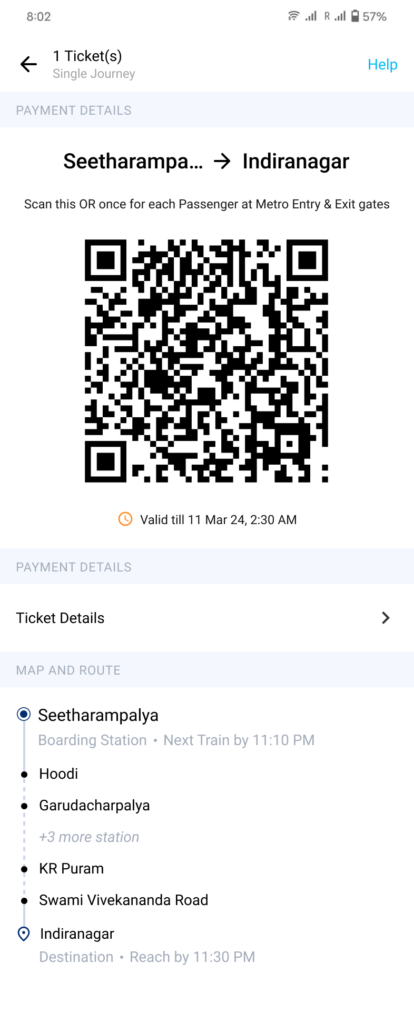
- Journey Map Integration: Visualizing the chosen route on a map within the ticket details would be a valuable addition. This would allow users to plan their trips more effectively and ensure they’re on the right track.
- Booked Ticket Access: Currently, users have to navigate back through menus to access their booked tickets. A readily available shortcut or section displaying active tickets would save time and improve convenience.
- Screenshot Restriction: The inability to screenshot QR codes for offline access creates a potential inconvenience. This could be an issue in situations with limited internet connectivity.
User Persona:
Name: Ajay Soni
Age: 25
Occupation: UX Designer
Location: Bengaluru
Needs: Book metro tickets quickly and efficiently for his frequent commutes (2-3 times a week).
Frustrations: Hidden metro booking feature, unnecessary steps, lack of station swap buttons, and inability to easily access booked tickets.
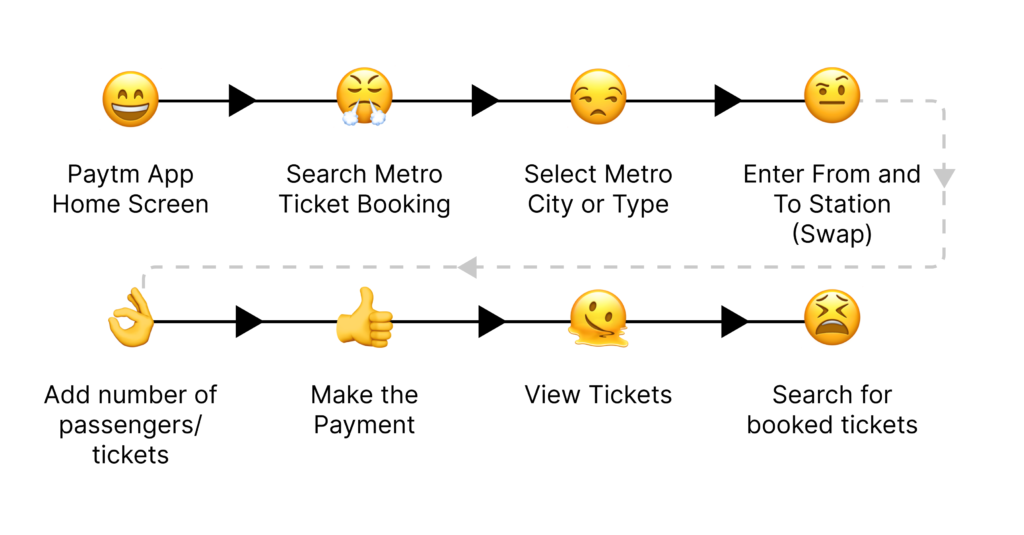
User Emotion Mapping During The Process

My Solutions:
So I decided to fix this feature and propose the same to the company to try to roll out this feature as soon as possible.



Home Screen Shortcut: A dedicated icon or widget on the home screen provides instant access to metro booking.
Station Swap Buttons: Easily accessible buttons allow users to quickly switch “From” and “To” stations for faster entry.



Journey Map Integration: A map or route visualization within the ticket details screen helps users plan their trips more effectively.
Active Ticket Access: A readily available shortcut or section displays booked/active tickets for easy reference.
Station Swap Buttons: Easily accessible buttons allow users to quickly switch “From” and “To” stations for faster entry.
Outcome:
By implementing these solutions, we aim to:
- Reduce Steps: Streamlining the booking process saves users valuable time.
- Enhance User Experience: Convenient features make navigation easier and provide valuable information.
- Increase User Satisfaction: A smoother and more intuitive experience encourages continued use of Paytm for metro ticket booking.
My Learnings:
Prioritizing user research is crucial to identify pain points and understand user needs.
Streamlining user flows and implementing intuitive features can significantly improve user experience.
User-centered design leads to increased user satisfaction and app engagement.