Overview
This article explores seven cutting-edge UI component libraries that streamline web design and development, offering pre-built, customizable solutions for developers.
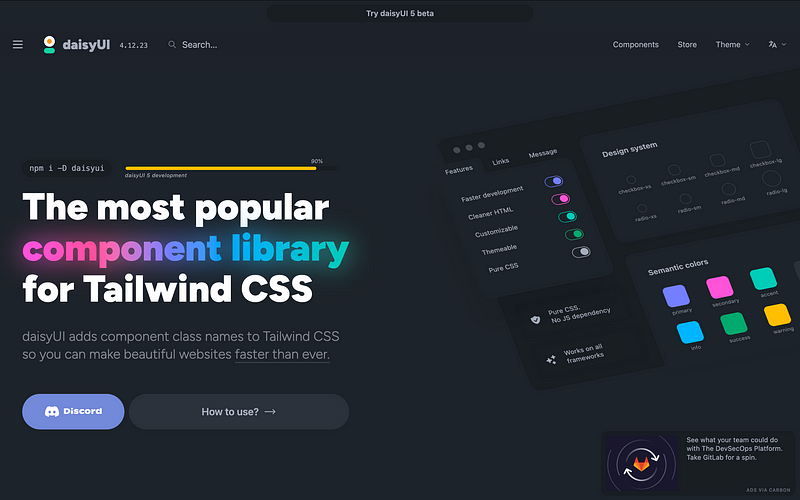
1. Daisy UI: Tailwind-Powered Design System (View)

- A versatile open-source UI component library built on Tailwind CSS
- Transforms Tailwind into a comprehensive design system
- Provides pre-styled components and flexible theming options
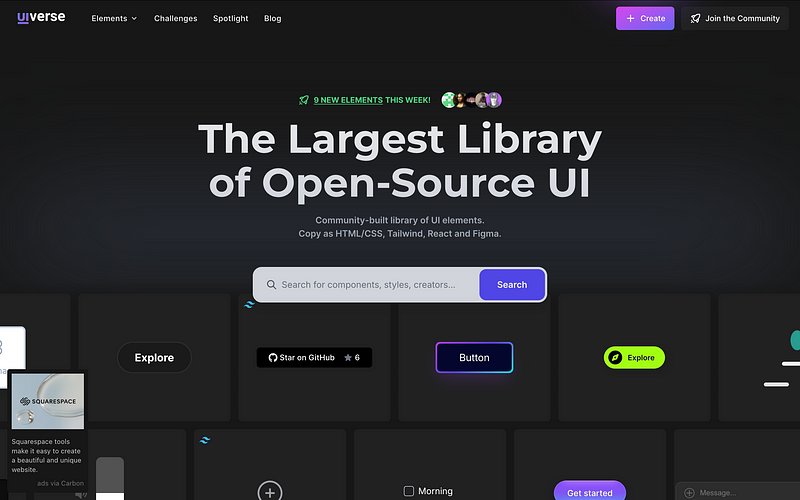
2. UIverse: UI Component Inspiration Platform (View)

- Operates like Pinterest for UI components
- Offers a curated collection of ready-to-use design elements
- Includes diverse components like glowing buttons and progress bars
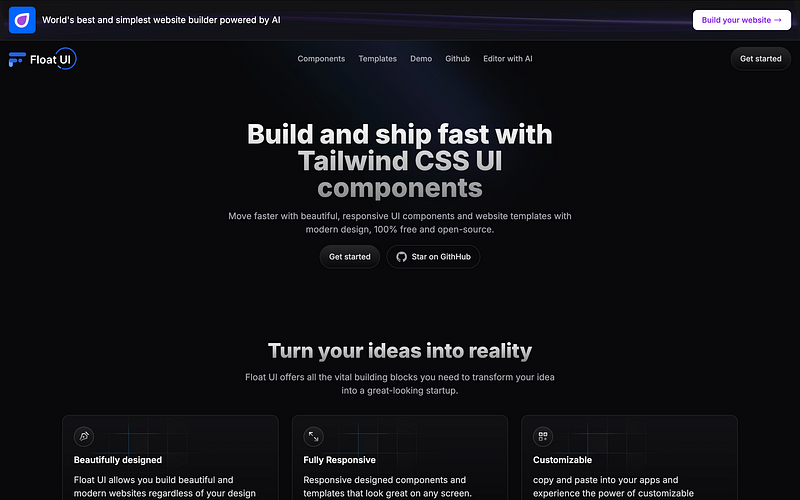
3. Float UI: Simplified Component Design (View)

- Free UI library focused on simplicity and functionality
- Provides pre-designed components ranging from hero sections to pricing tables
- Aims to save development time and effort
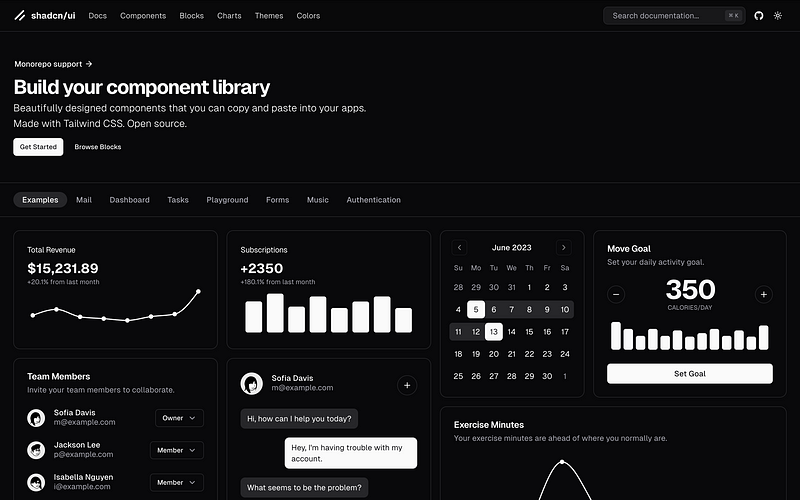
4. Shadcn UI: Customizable Component Foundation (View)

- Popular copy-and-paste UI library
- Built with Radix and Tailwind CSS
- Designed for scalability and extensive customization
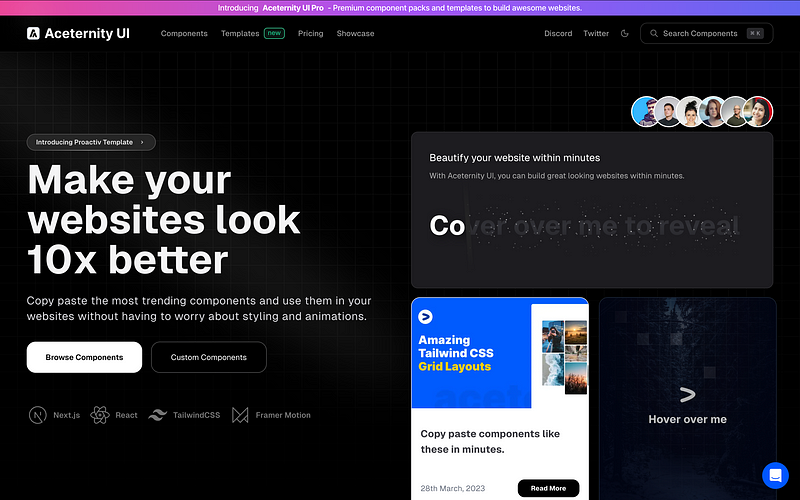
5. Aceternity: Animated UI Components (View)

- Specializes in adding animation and visual flair
- Integrates seamlessly with Framer Motion
- Creates visually stunning, dynamic components
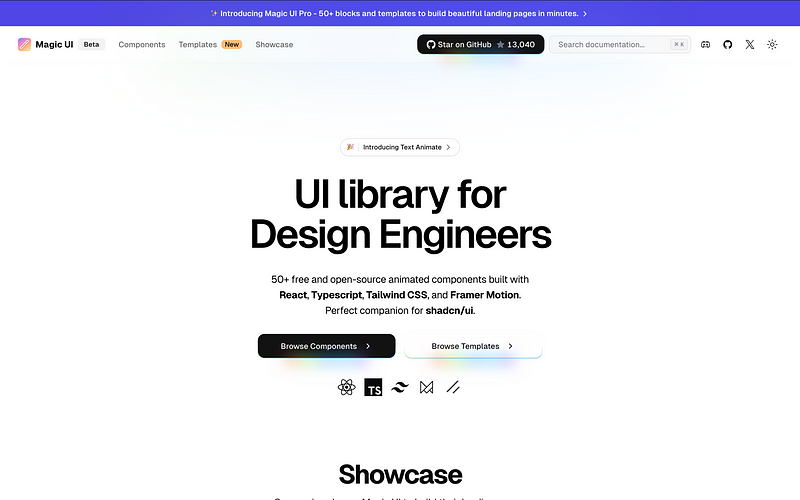
6. Magic UI: Elevating Website Design (View)

- Built on ShadCN architecture
- Offers over 50 animated components
- Metaphorically described as “chili oil” for enhancing website aesthetics
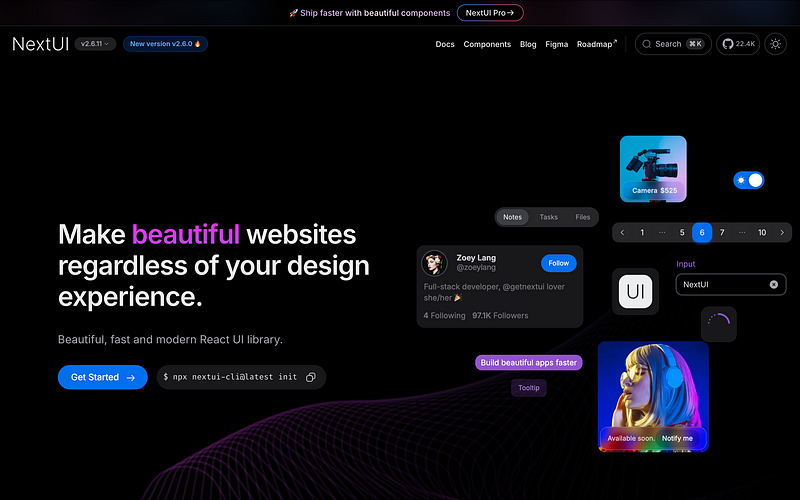
7. Next UI: Comprehensive Design System (View)

- Robust design system for larger projects
- Optimized for Next.js integration
- Provides over 210 plug-and-play components
Conclusion
These UI libraries offer developers powerful tools to accelerate web design, reduce development time, and create visually appealing, responsive interfaces.